RectTransform

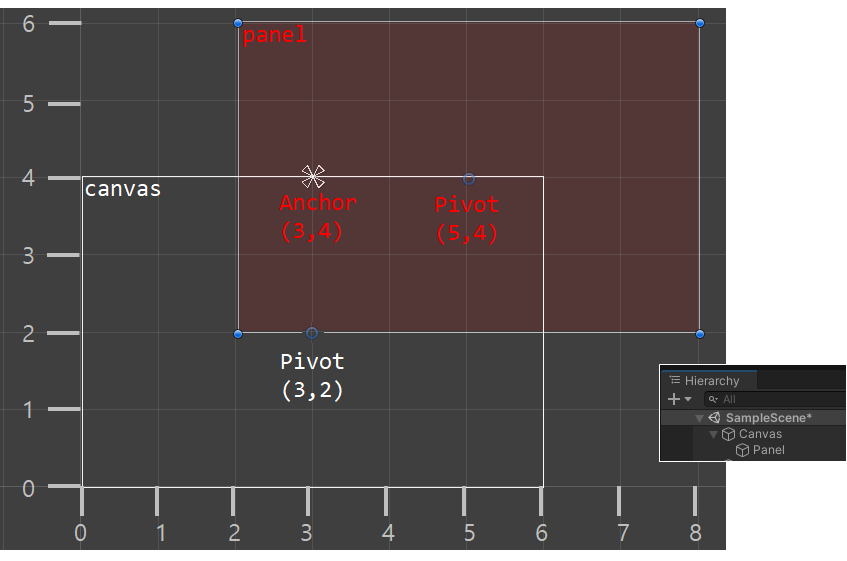
WorldSpace 좌표계로 가정한다.
| RectTransform | canvas | 값 | panel | 값 |
| .position (WorldSpace) |
ㆍWorldSpace 상의 피벗 위치 | (3, 2) | ㆍWorldSpace 상의 피벗 위치 | (5, 4) |
| .position (ScreenSpace) |
ㆍScreenSpace 상의 피벗 위치 cf. 해상도 1920x1080 가정 |
(960,540) | ㆍScreenSpace 상의 피벗 위치 cf. 해상도 1920x1080 가정 |
(1600,1080) |
| .rect.position | ㆍ피벗으로부터 왼쪽 하단 모서리까지의 거리 ㆍ(0,0) - 피벗 위치 |
(-3, -2) | ㆍ피벗으로부터 왼쪽 하단 모서리 까지의 거리 ㆍ(2,2) - 피벗 위치 |
(-3, -2) |
| .anchoredPosition | ㆍ앵커 없음 ㆍ피벗 위치 ㆍ인스펙터 상의 posX, posY |
(3, 2) | ㆍ앵커로부터 떨어진 거리 ㆍ피벗 위치 - 앵커 위치 ㆍ인스펙터 상의 posX, posY |
(2, 0) |
| .localPosition | ㆍ상위 개체 없음 ㆍ피벗 위치 |
(3, 2) | ㆍ상위개체로부터 떨어진 거리 ㆍ피벗위치 - 상위개체의 피벗위치 |
(2, 2) |
| .rect.width | ㆍ가로축 좌표를 구성하는 수 | 6 | ㆍ가로축 좌표를 구성하는 수 | 6 |
| .rect.height | ㆍ세로축 좌표를 구성하는 수 | 4 | ㆍ세로축 좌표를 구성하는 수 | 4 |
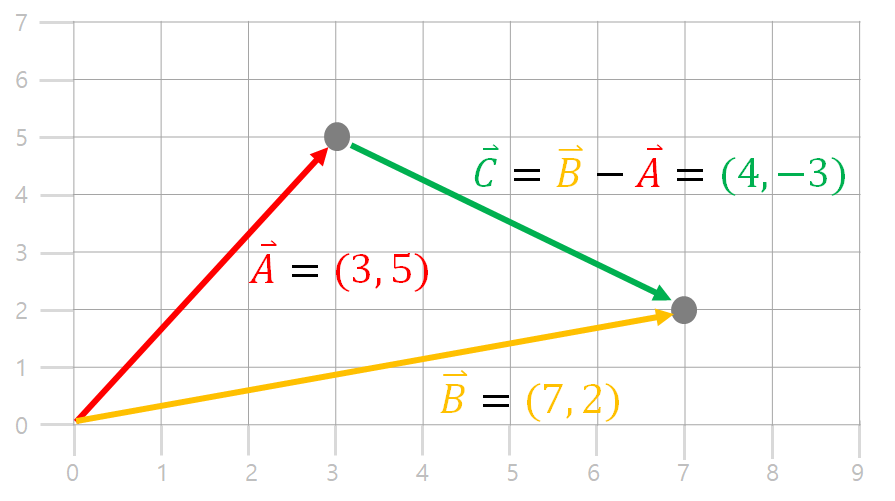
✏️ 벡터 연산

C = B - A = B ← A = A로부터 B까지의 거리
scale
Scale은 RectTransform의 확대와 축소에 대한 배율이다.
Scale이 변해도 width와 height에 영향을 주지 않는다.

Scale이 커져도 width와 height이 그대로이기 때문에 text에서 계단현상이 발생한다.
Text컴포넌트는 아마도 Scale이 커지면서 text 픽셀들의 밀집도가 낮아져서 그런 것 같다.
Image 컴포넌트는 Scale이 커짐에 따라 계단현상이 발생하지 않는다.
RectTransform의 width와 height에 상관없이 이미지 자체 해상도를 따르는 듯 하다.
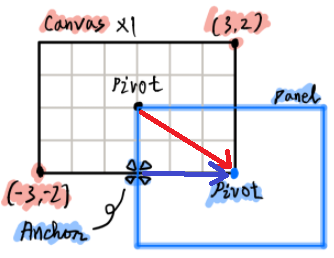
anchoredPosition vs localPosition

Canvas와 그 하위개체로 Panel이 있다고 가정하자.
| panel의 속성 | 설명 | 값 |
| anchoredPosition | ㆍpanel의 피벗 - panel의 앵커 ㆍpanel의 앵커로부터 피벗까지의 거리 |
(3, 0) |
| localPosition | ㆍpanel의 피벗 - canvas의 피벗 ㆍcanvas의 피벗으로부터 panel의 피벗까지의 거리 |
(3, -2) |
localPosition은 Transform으로도 참조 가능하다.
anchoredPosition로 '+10'만큼 주는 것이랑
localPosition로 '+10'만큼 주는 것과 차이는 없을까?
좌표 표현방식만 다를뿐 WorldSpace 상의 이동량과 이동방향은 다르지 않다.
panel의 localPosition과 anchoredPosition은 모두 상위 개체인 Canvas의 좌표를 기준으로 한다.
panel의 scale이 커졌다고 해도 상위 개체의 좌표는 그대로이기 때문에 움직임이 동일한 것도 그 이유다.
Transform도 마찬가지로 하위개체는 상위개체의 좌표계 상에서 이동한다.
'Unity > API - RectTransform' 카테고리의 다른 글
| RectTransform 이해하기: Pan & Pinch Zoom 구현 (3) | 2020.08.18 |
|---|---|
| RectTrnasform 이해하기: Canvas - ScreenSpace (0) | 2020.08.14 |
| RectTransform 이해하기: Canvas - WorldSpace (0) | 2020.08.14 |



댓글