Canvas - ScreenSpace
ScreenSpace는 WorldSpace랑 다르게 Screen 공간에서 고정인 좌표이다.
모바일 디스플레이나 모니터 디스플레이에 붙어서 떨어지지 않는 좌표이다.
언제나 좌측 하단 (0,0), 우측 상단 (디스플레이 해상도)의 좌표 범위를 벗어나지 않는다.
ScreenSpace - Camera

카메라가 WorldSpace 좌표계 (x, y, z)의 (-1, -1, 0)에 위치했다. Canvas의 RenderMode가 ScreenSpace - Camera로 설정되면 일단 해당 Canvas의 width와 height은 디스플레이(Screen)를 가득 채운다. 그리고 Canvas의 피벗에 상관없이 정중앙은 카메라의 가운데에 위치한다.
Scale은 임의로 조정할 수 없다. Canvas의 옵션 중 Plane Distance에 의해 자동 조정된다. Plane Distance가 변해도 디스플레이를 가득 채우기 위해 Scale이 가변한다.
즉, ScreenSpace - Camera의 RectTransform은 임의로 조정할 수 없다. Plane Distance만 가능하다. 그리고 해당 캔버스는 Screen 디스플레이에 가득채워진다.

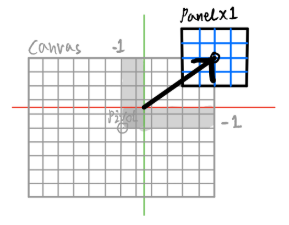
Screen의 해상도(width, heihgt)를 (12,10) 이라 해보자. 카메라의 위치가 (-1, -1, 0)인 canvas는 WorldSpace 상에서 보면 위와 같다.

Panel이라는 Canvas의 하위 개체를 만들어보자. ScreenSpace - Camera도 WorldSpace와 마찬가지로 하위개체는 상위개체의 좌표계를 따른다.
scale의 정보는 육안으로 알 수 없다. 그래서 panel의 WorldPosition을 칸의 갯수로는 쉽게 알 수 없다.

반면 panel의 localPosition은 canvas좌표의 칸의 갯수로 panel의 피벗을 쉽게 알 수 있다. (4.5, 3.5)
만약 canvas의 scale이 0.5라면 worldPosition은 (4.5, 3.5) / 1.5 = (3, 2.3) 이다.
ScreenSpace - Overlay
Canvas가 WorldSpace 좌표계를 따른다.
width와 height가 Screen 해상도에 맞춰진다.
예를들어, 해상도가 1280 x 720 이라면 width와 height는 (1280, 720)이 된다.
대신 Camera와 다르게 Scale과 Z축은 고정이다.
여러 스크린이 겹쳐있다면 z축대신 Sort Order로 조정된다.
'Unity > API - RectTransform' 카테고리의 다른 글
| RectTransform 이해하기: Pan & Pinch Zoom 구현 (3) | 2020.08.18 |
|---|---|
| RectTransform 이해하기: Canvas - WorldSpace (0) | 2020.08.14 |
| RectTransform 이해하기: rect, scale, anchoredPosition vs localPosition (1) | 2020.08.12 |



댓글